To change the background color of your fry, the process is simple.
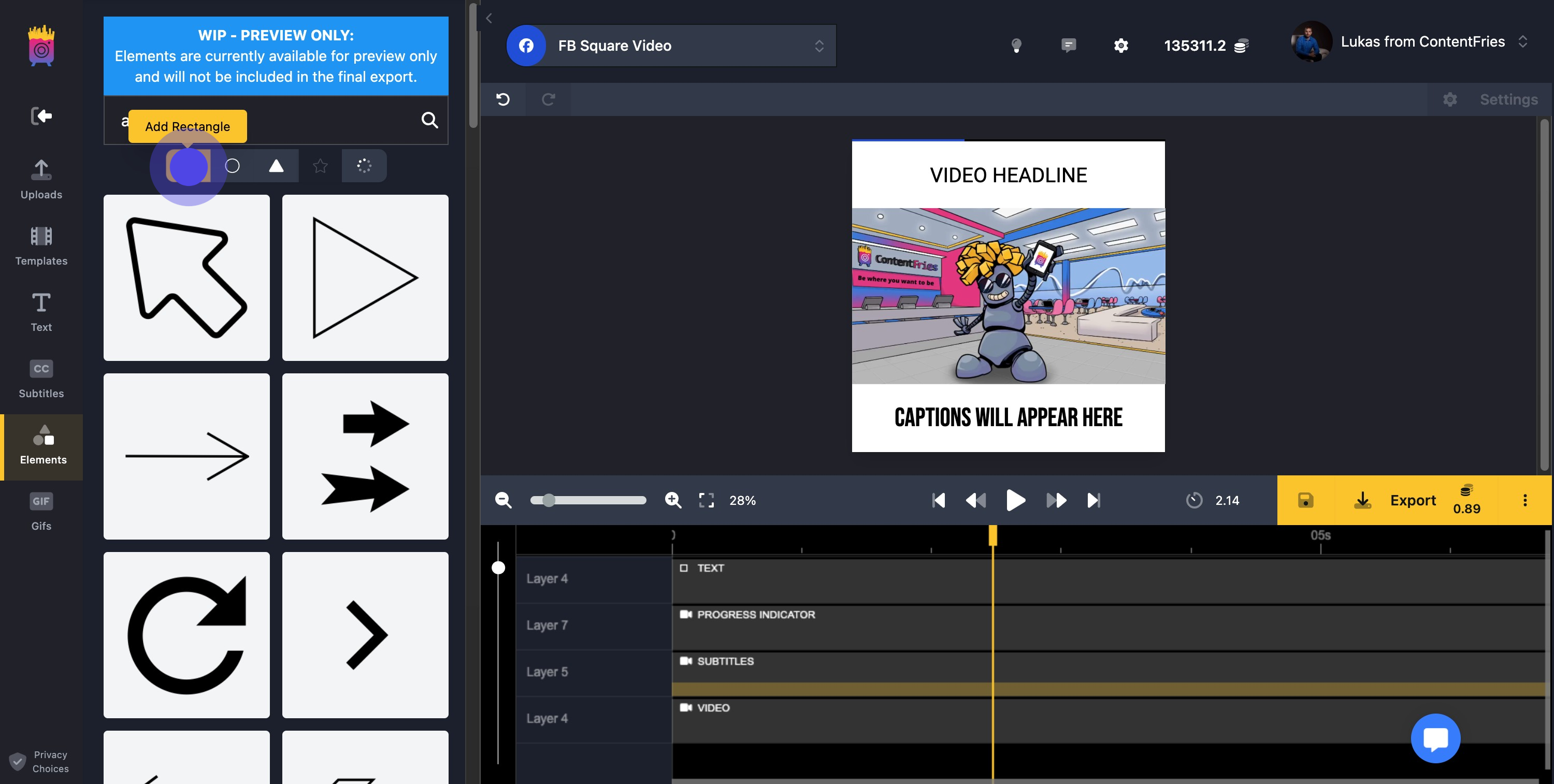
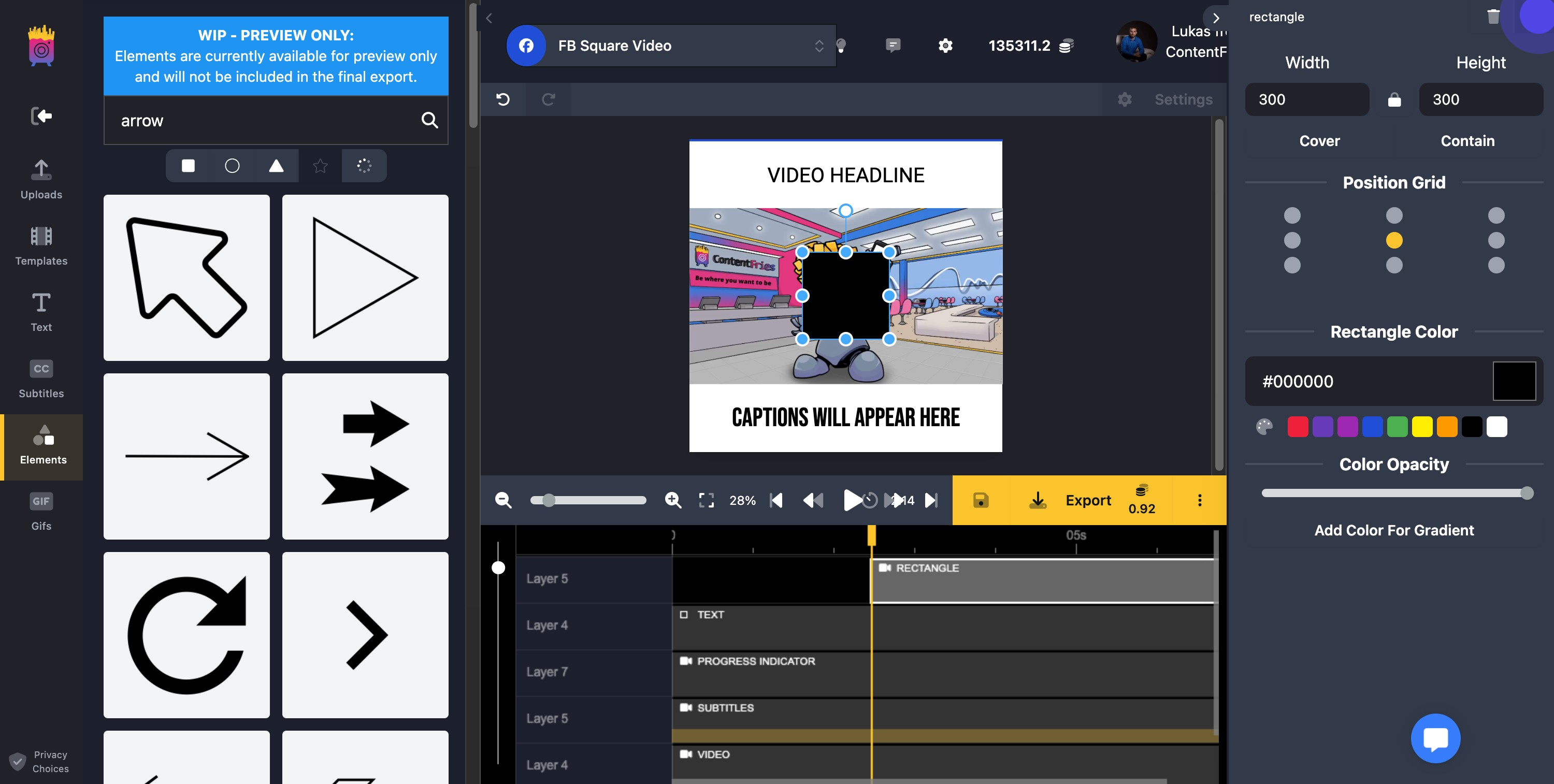
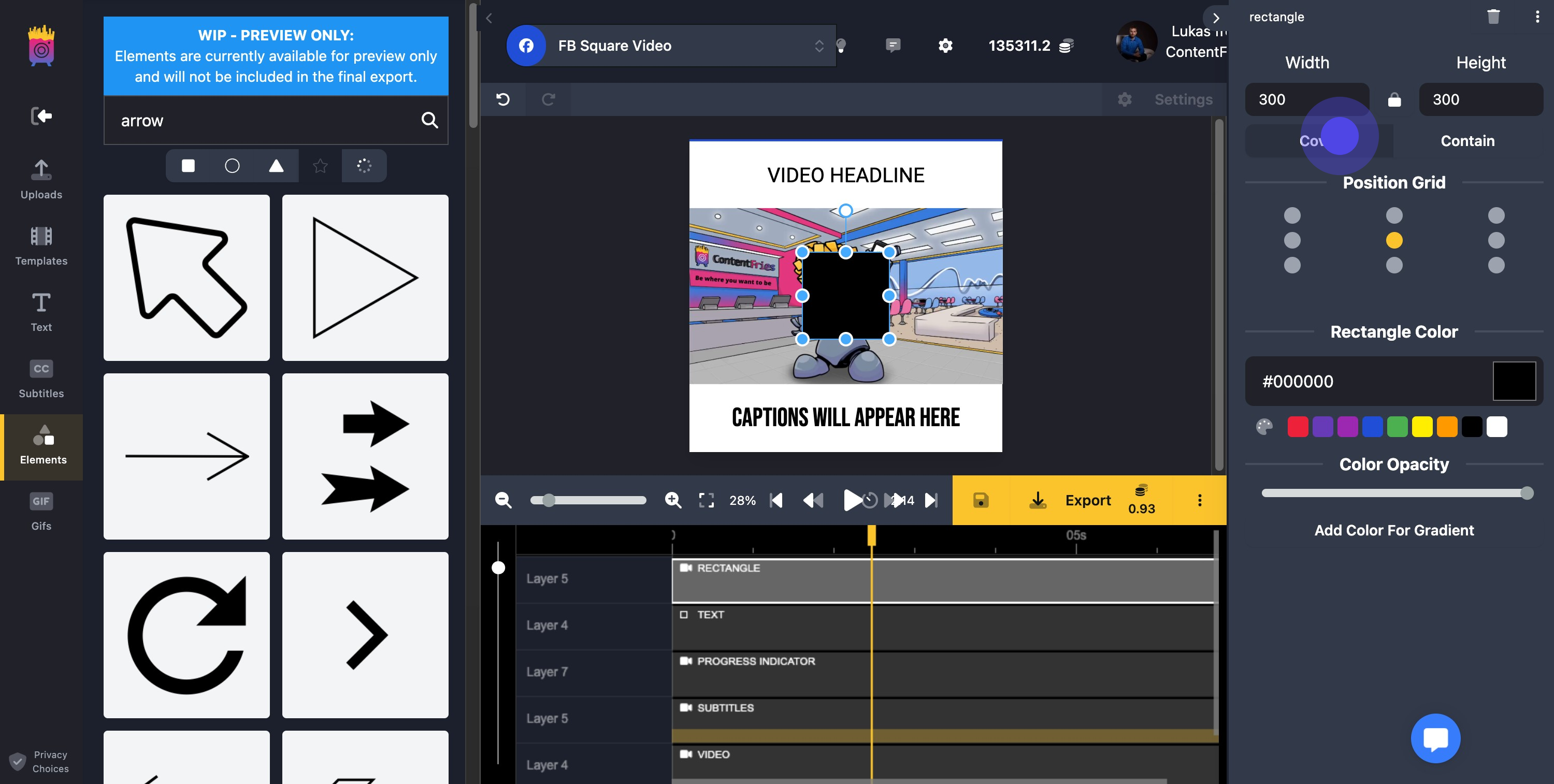
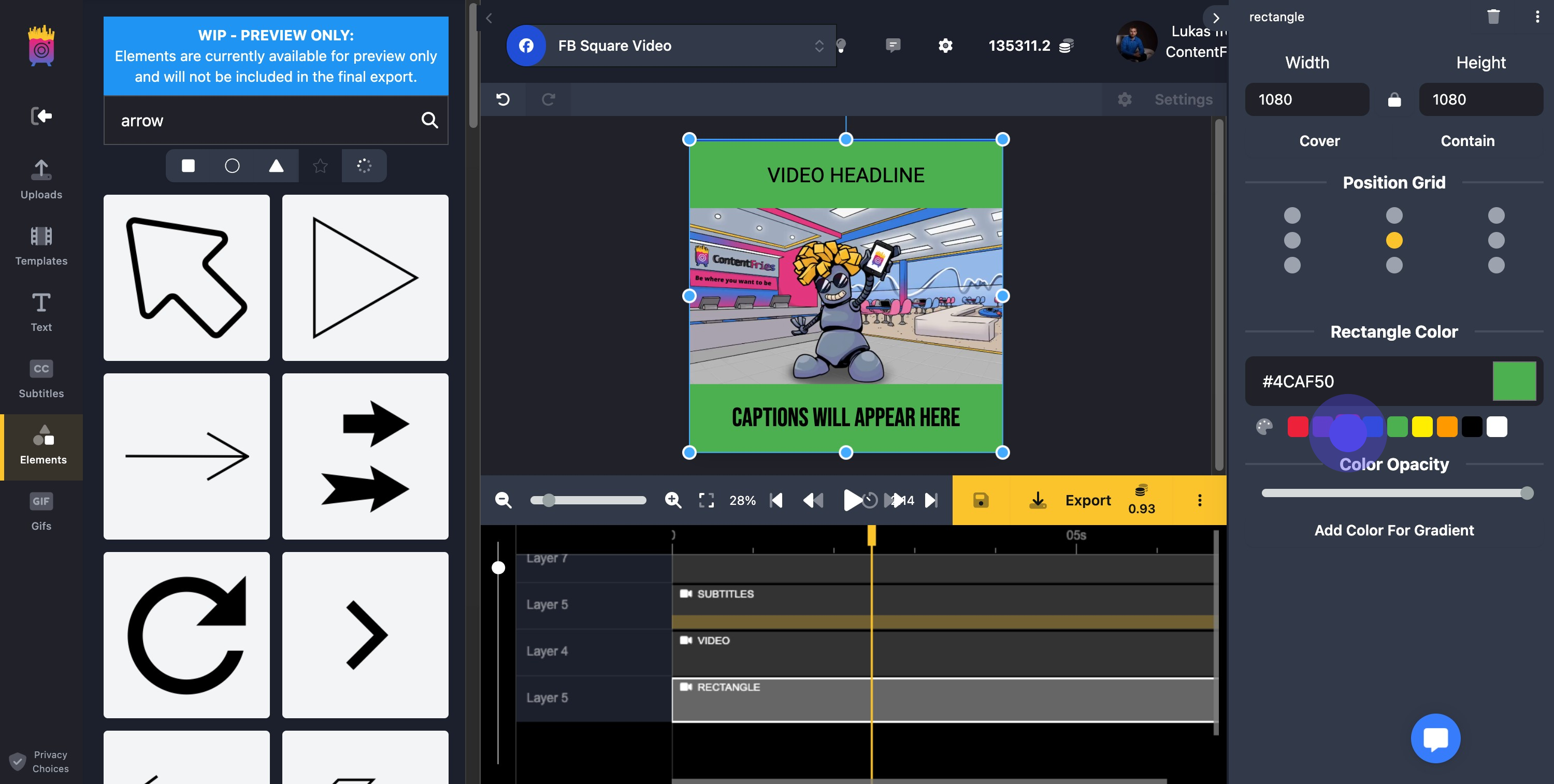
Add a rectangle element,
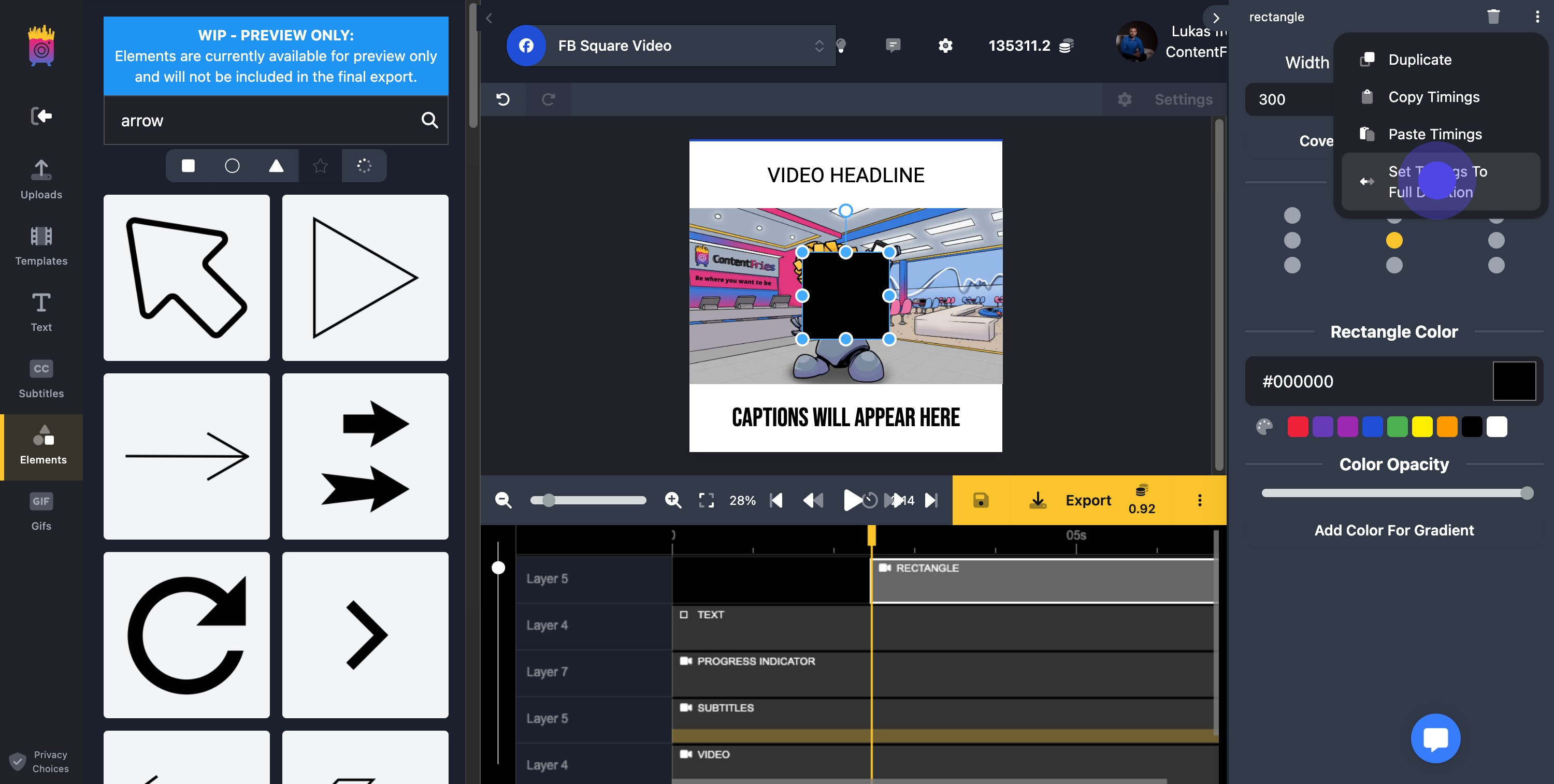
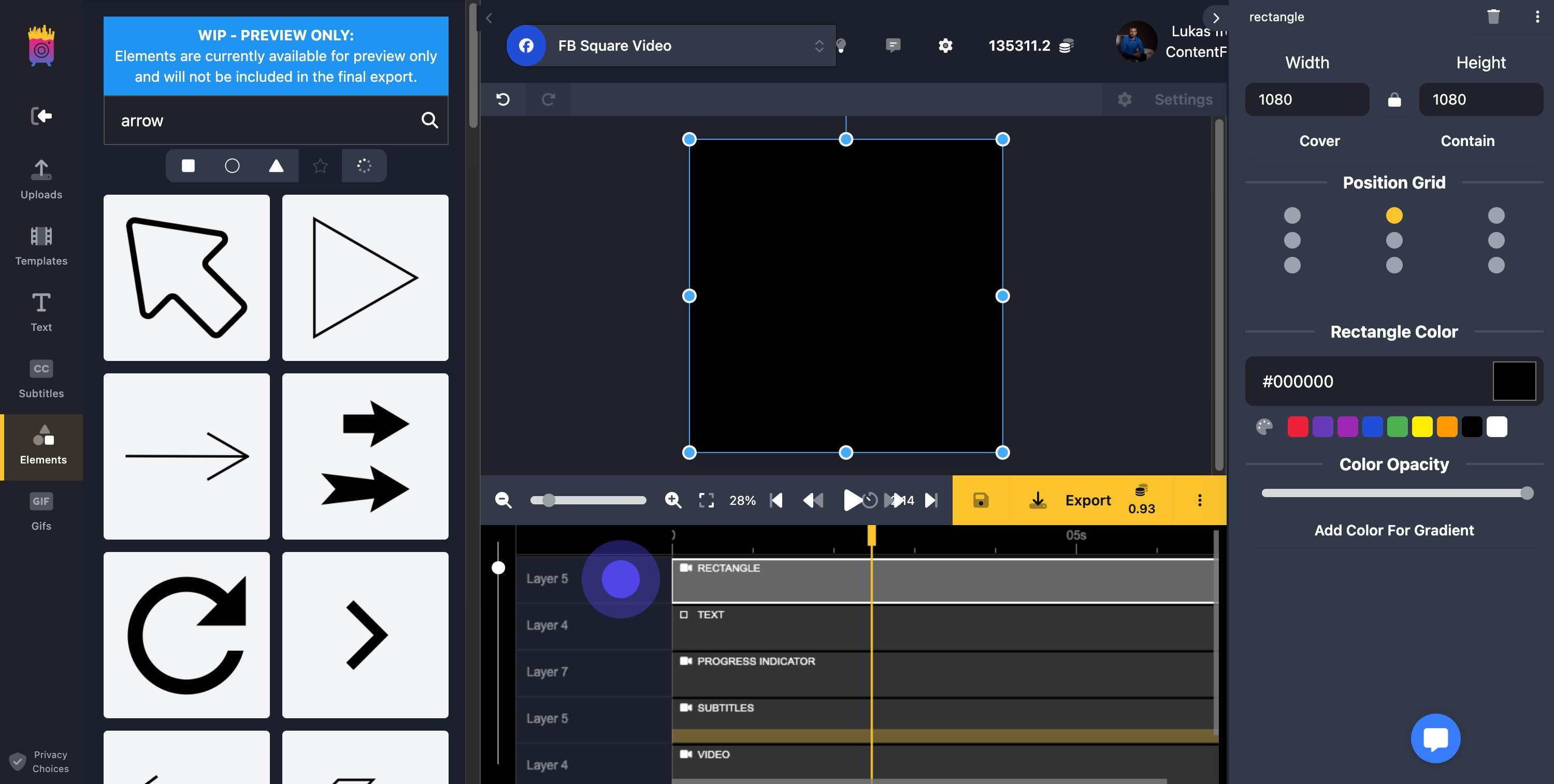
Update its timings to match the project timings,
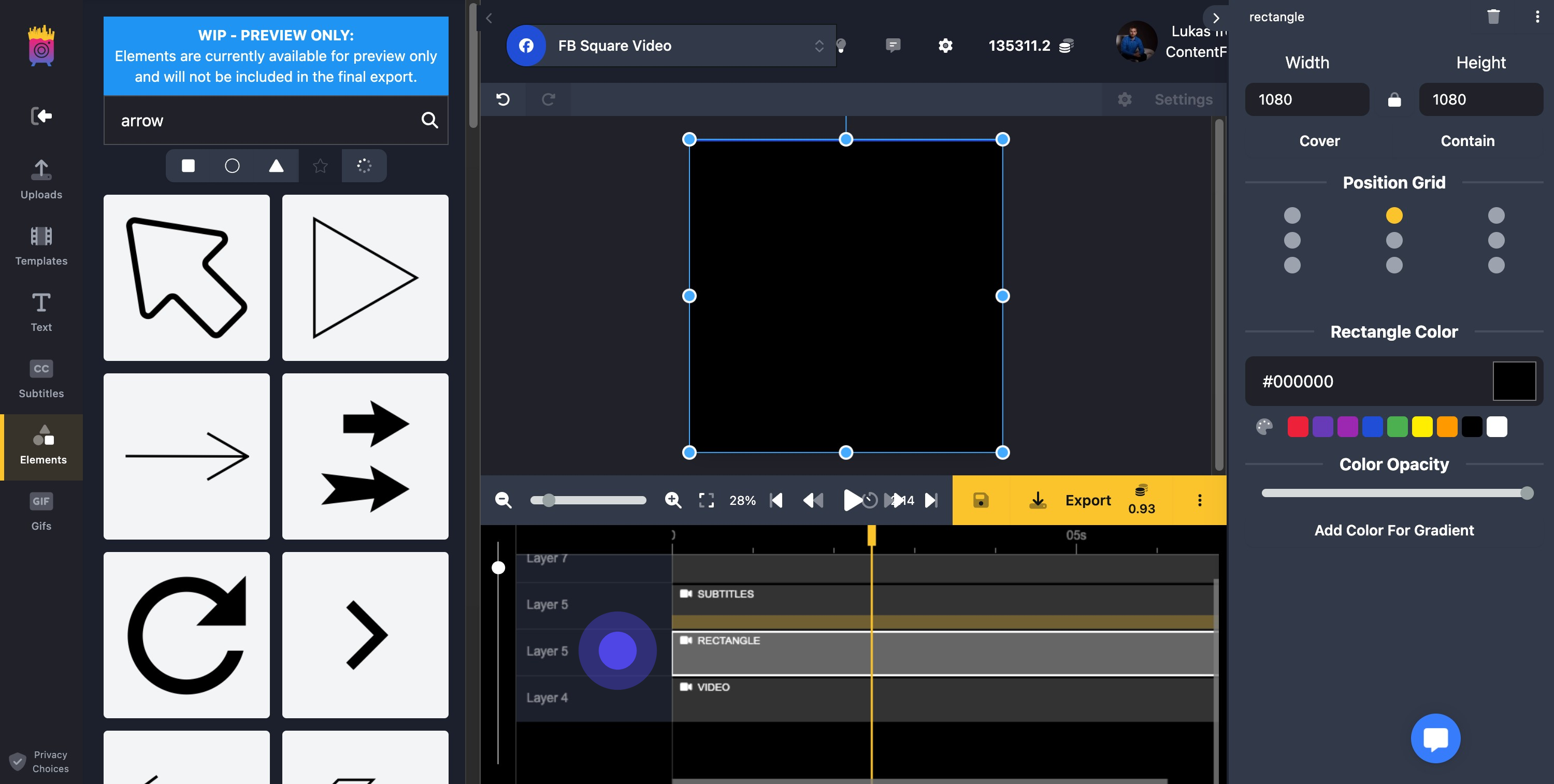
Place it to the bottom of the layers section,
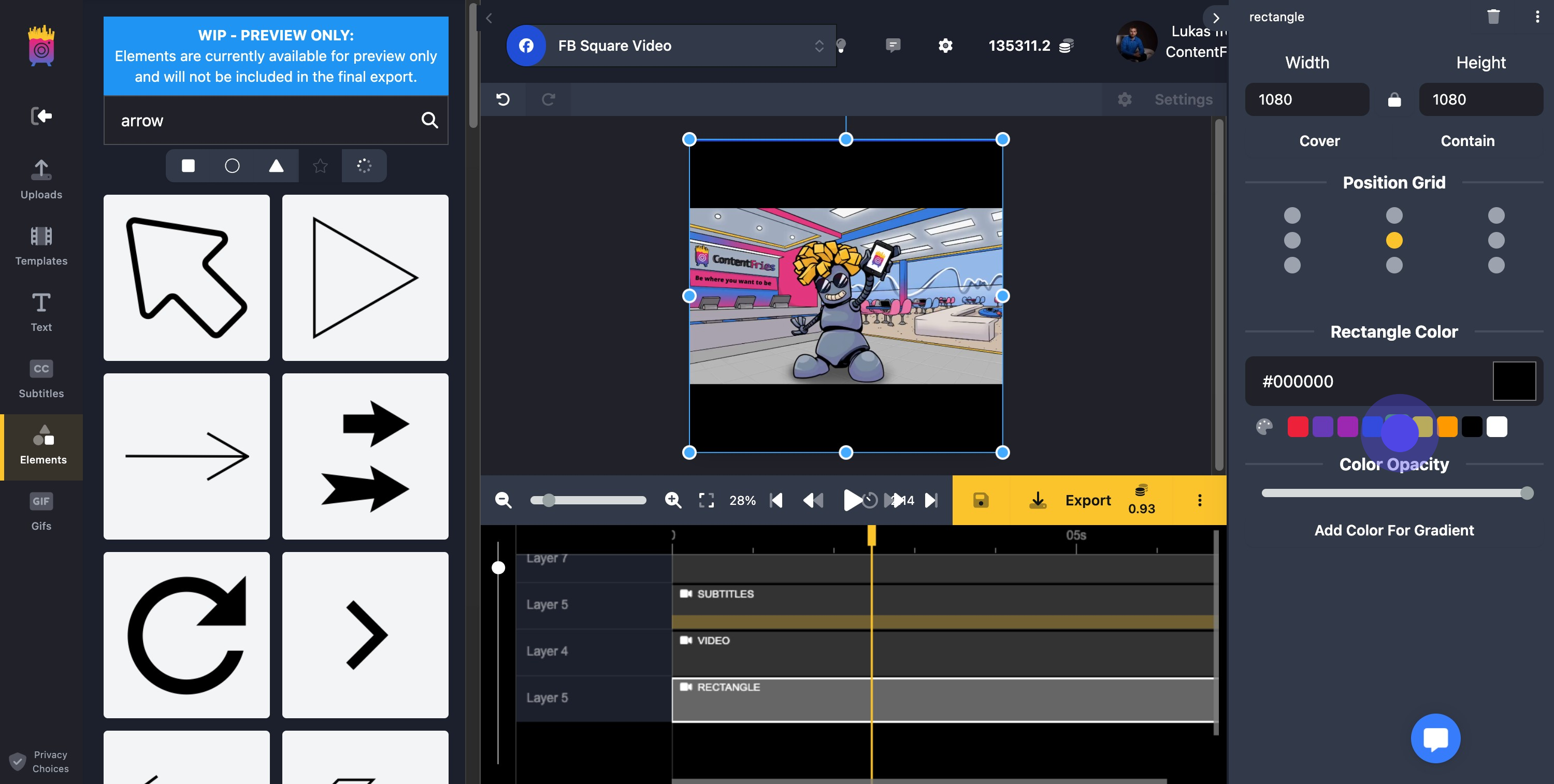
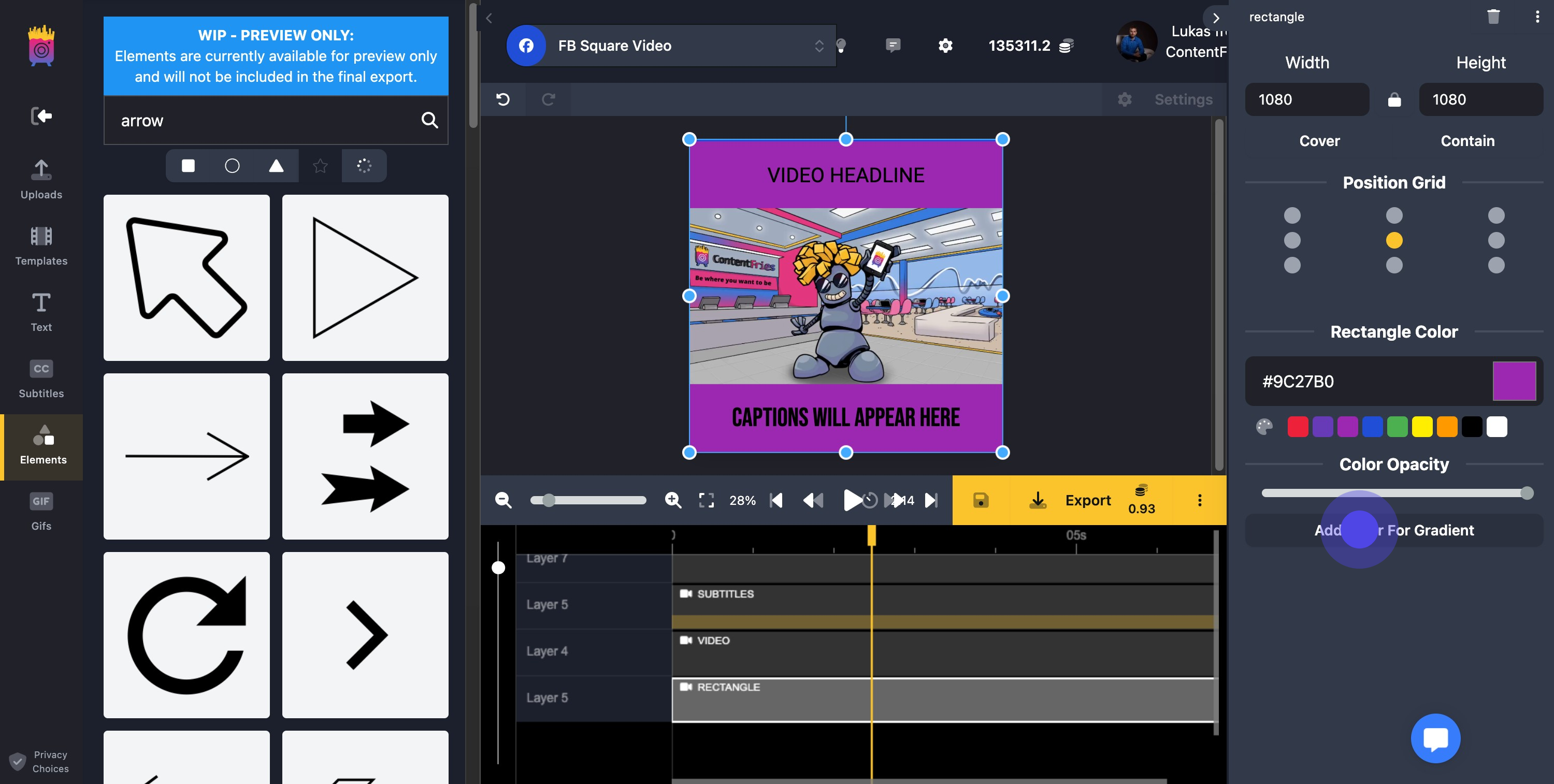
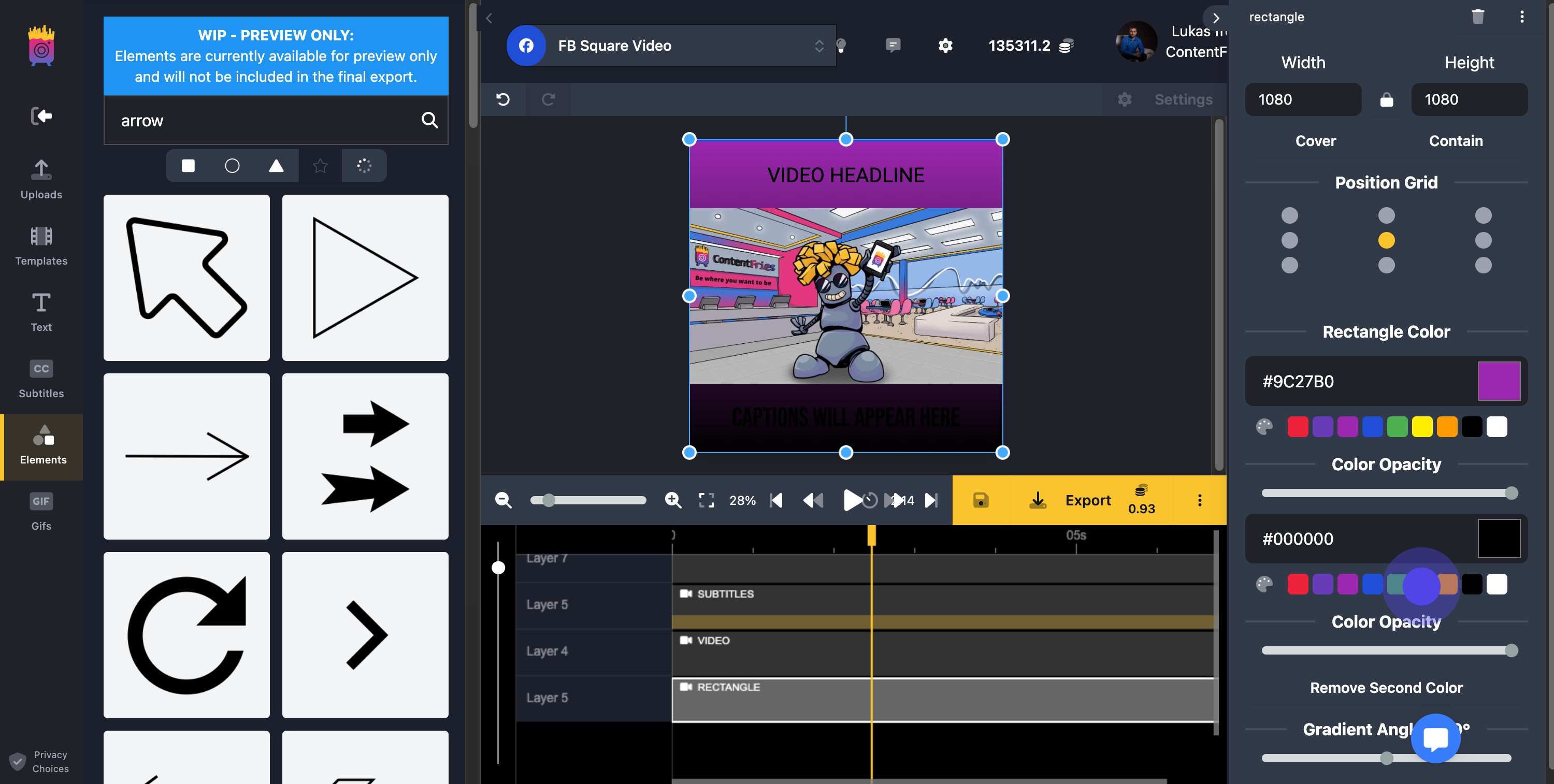
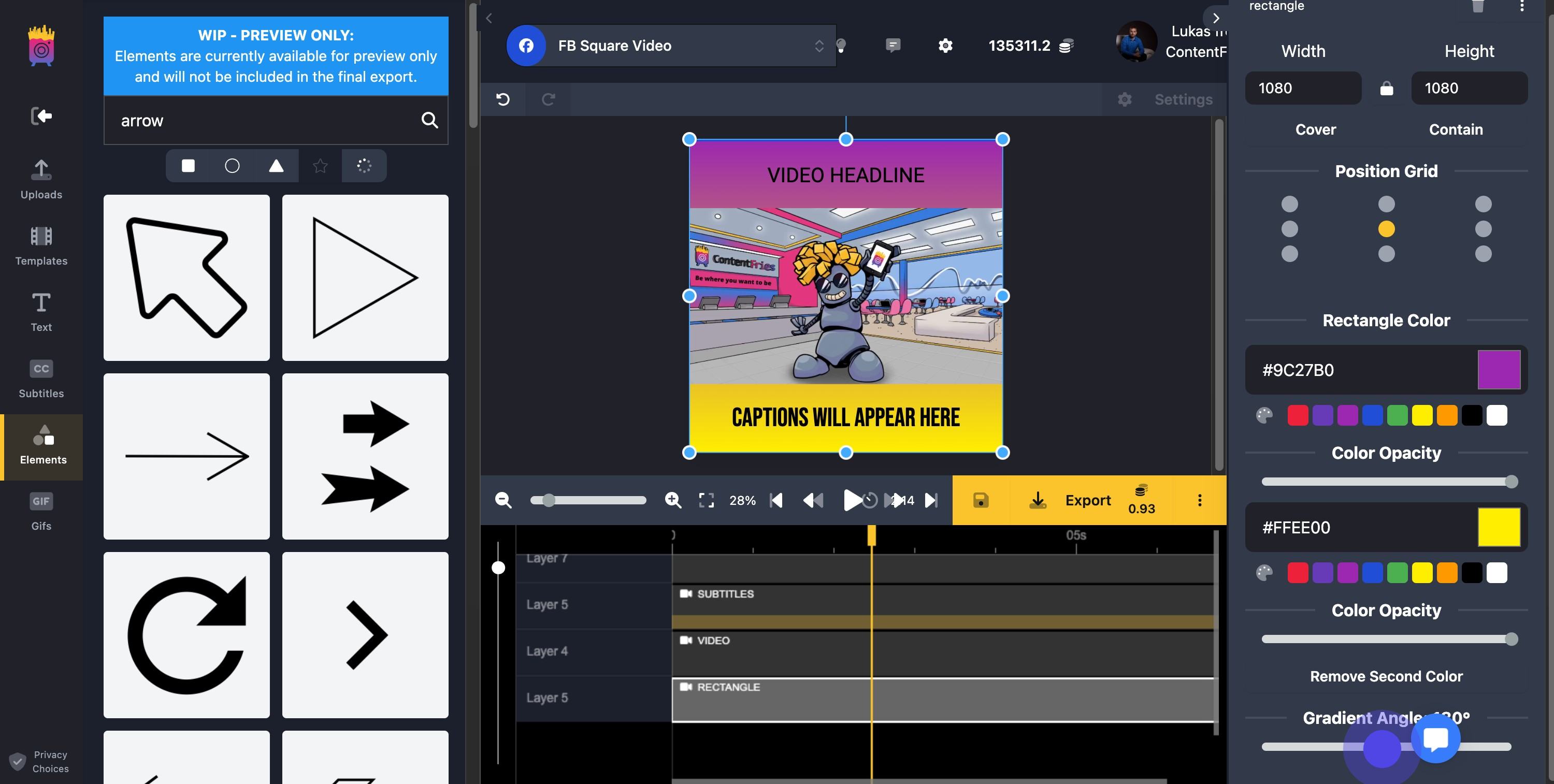
Set its color or gradient.
Let's take a look at the step-by-step process how to do this.